Fyber Monetization
InteractionFyber Monetization

Fyber is a global technology company that started with a simple mission: Help publishers (app or game developers) earn revenue with ads, so they can actually focus on their businesses of creating great content experiences.
Fyber group acquires tree new companies: Inneractive, Heyzap, and Falk Realtime. Have more than 10,000 mobile apps and games on the platform, with over 1.2 billion unique monthly active users.
The challenge
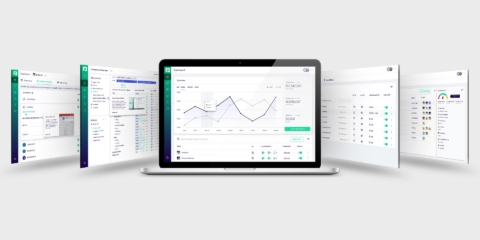
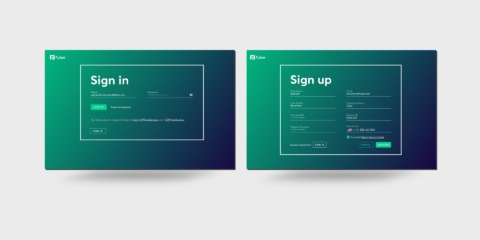
My role together with Product Team, Sales and Clients was take a evolutionary shift, from three legacy platforms to just one ease-to-use dashboard, robust reporting tools and unified access platform.
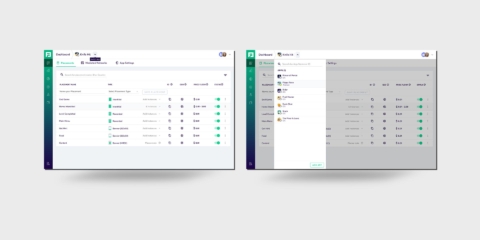
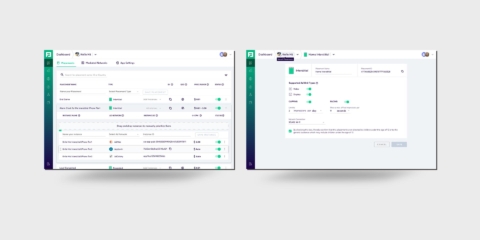
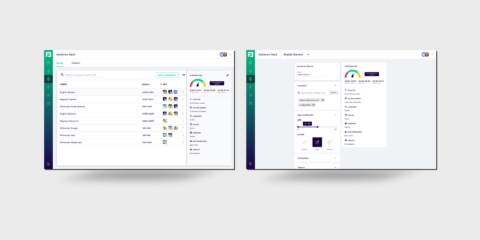
We built an entirely new workflow from the ground up to begin monetizing publisher app, making it easier for to add an app, create and configure ad placements, target audience and manage demand sources (integrate with another partner).
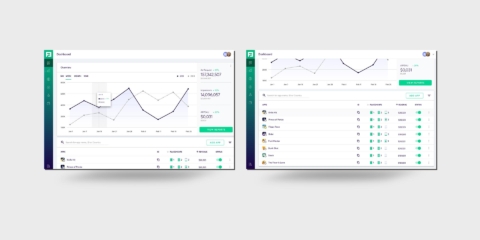
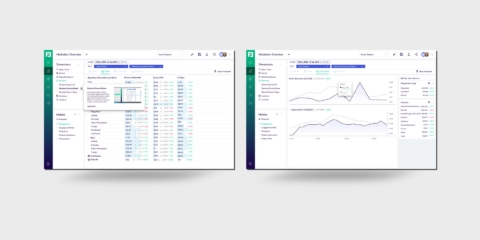
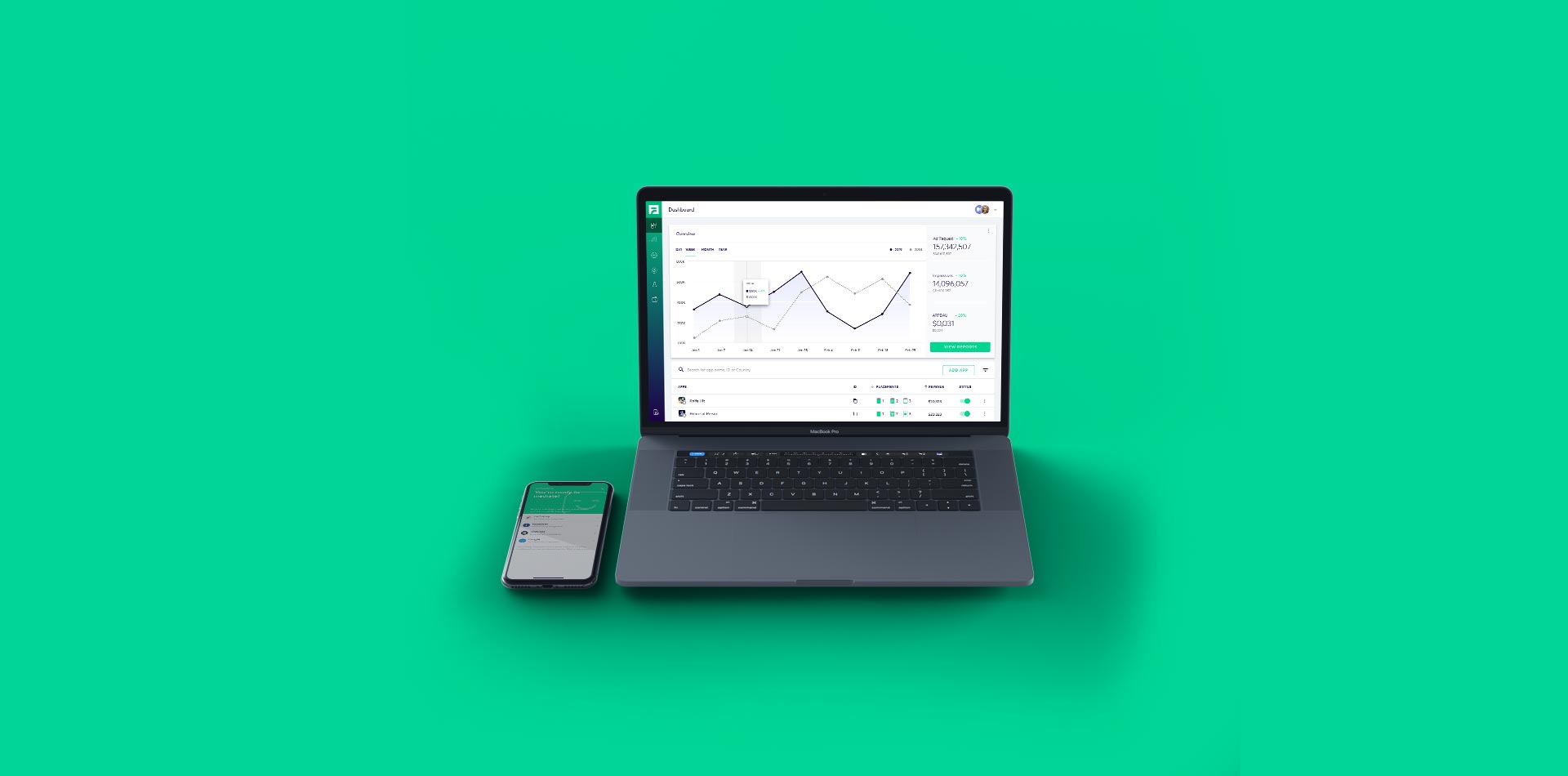
Understand which demand sources and campaigns are generating the most revenue for your apps in Dynamic Reports, so the publisher can optimize the ad setup to drive higher revenue and create a better ad monetization experience for their users.


The process
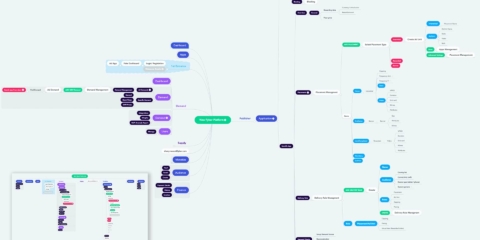
The first step of the design process involved user interviews and desk research to understand how competitors and users behave.
After analysing this insights, I began to conceptualize the solution, focusing on user flows and wireframe to give me a way to iterate faster through ideas. From this, I went to the production mode, designing the interface considering design principles such as contrast, hierarchy and feedback; brand attributes; user interactions, and the imagistic universe presented as briefing by the case.
Once the interface was ready, I took feedback from other fellow designers, product managers and internal users in order to understand the experience gaps. Validation, although part of my usual design process, would be a post-conceptualization and interface step and won’t be discussed in depth in this case.

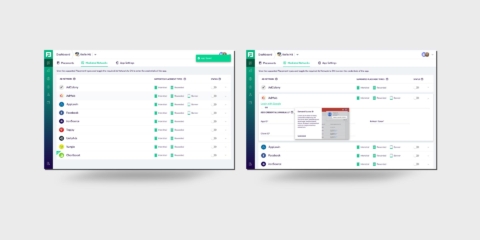
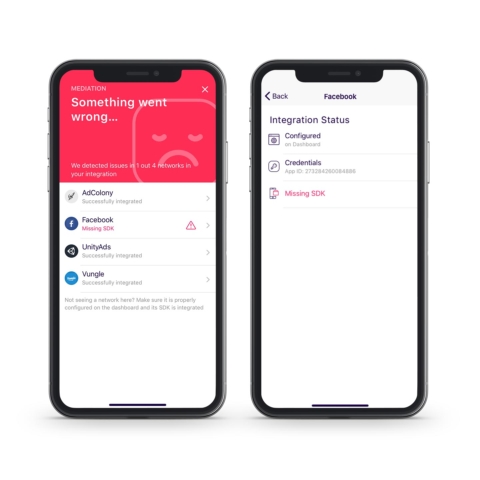
Test App
This app allows the developer to check if all mediated ad networks are properly integrated in your application and are ready to serve and display ads.
The main screen of the Test Suite gives you an immediate idea of your integration’s status. If the screen you see looks more like the Successful Integration below, then congratulations, your integration is looking great and you can scroll down to the section about Testing Mediation Placements.
If the screen you see looks more like the Unsuccessful Integration, then it means there are some issues with your integration. It is recommended to fix these issues before going live with your application.
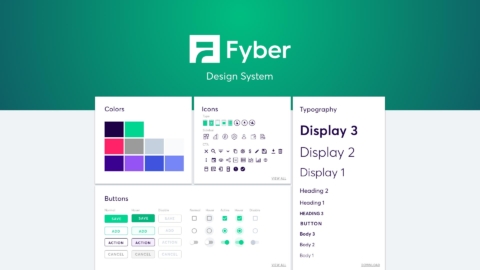
A living style guide based on React Material UI was built for product designer and developer at Fyber. The professionals can download any assets that have in the system.